8.1. Visual Studio Code
Halon has a fully-featured integration with Visual Studio Code that leverages Visual Studio Code Remote Development which allows you to connect to a container or remote machine (where Halon is installed) to work with it’s configuration, including linting and debugging it’s Halon script (HSL) source files.
8.1.1. Extensions
Below is a list of the extensions we provide and whether they should be installed locally or remotely. If both options are marked it can be installed either locally or remotely depending on the use case.
Extension |
Local |
Remote |
Marketplace |
|---|---|---|---|
✓ |
✓ |
||
✓ |
|||
✓ |
|||
✓ |
|||
✓ |
✓ |
8.1.1.1. Configuration Packer
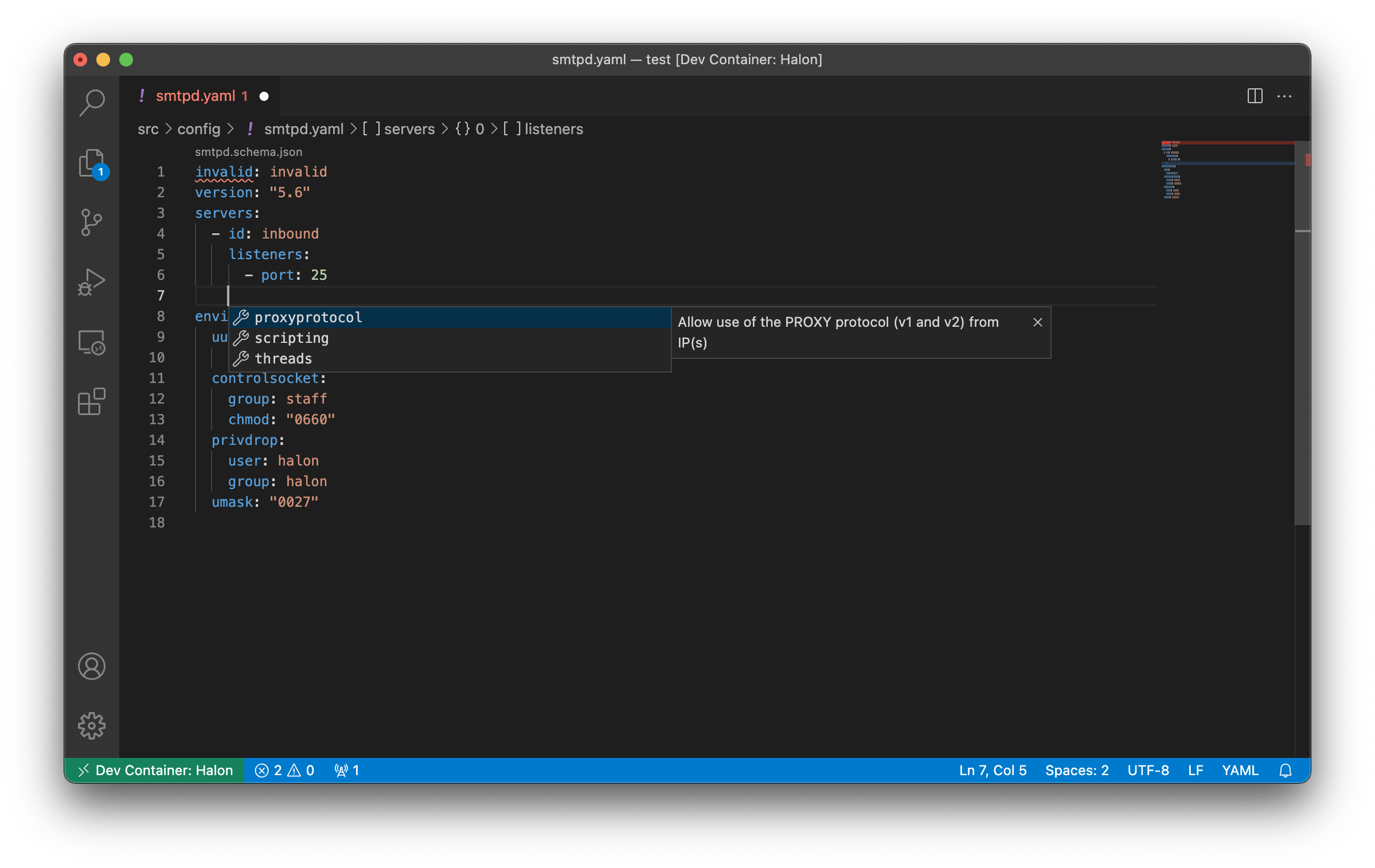
Provides a configuration packer for Halon. It also provides a linter for the configuration files.
Note
This extension can be installed either locally or remotely depending on the use case. When installed locally it can also be used to quickly setup a development environment.
Run the Halon: Build command to package the configuration files.
If you don’t have an existing configuration you can run the Halon: Init command and select a configuration template.

The autocomplete and linter for the YAML configuration files in action
8.1.1.2. HSL Syntax
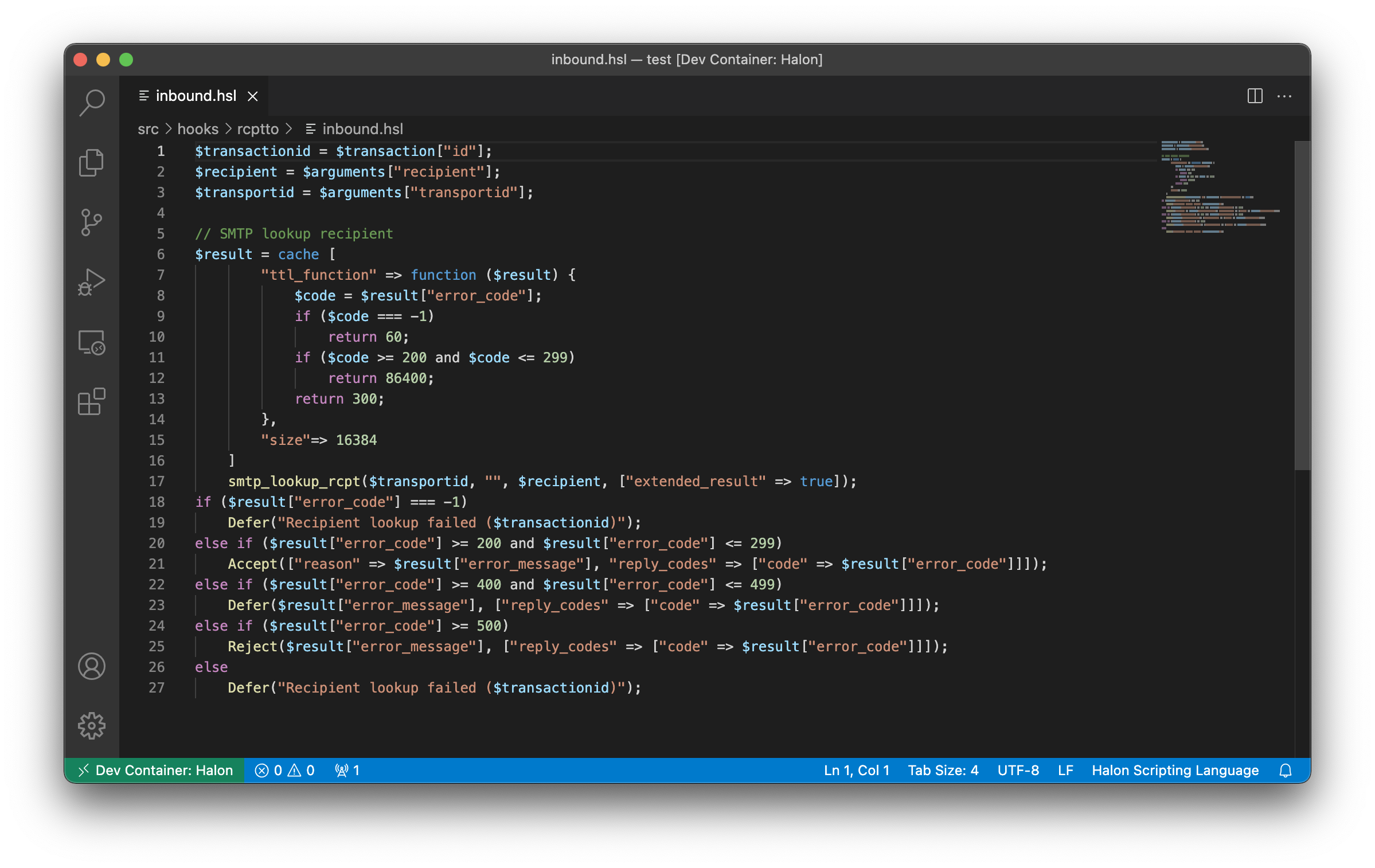
Provides syntax highlighting for Halon script (HSL) source files.

8.1.1.3. HSL Linter
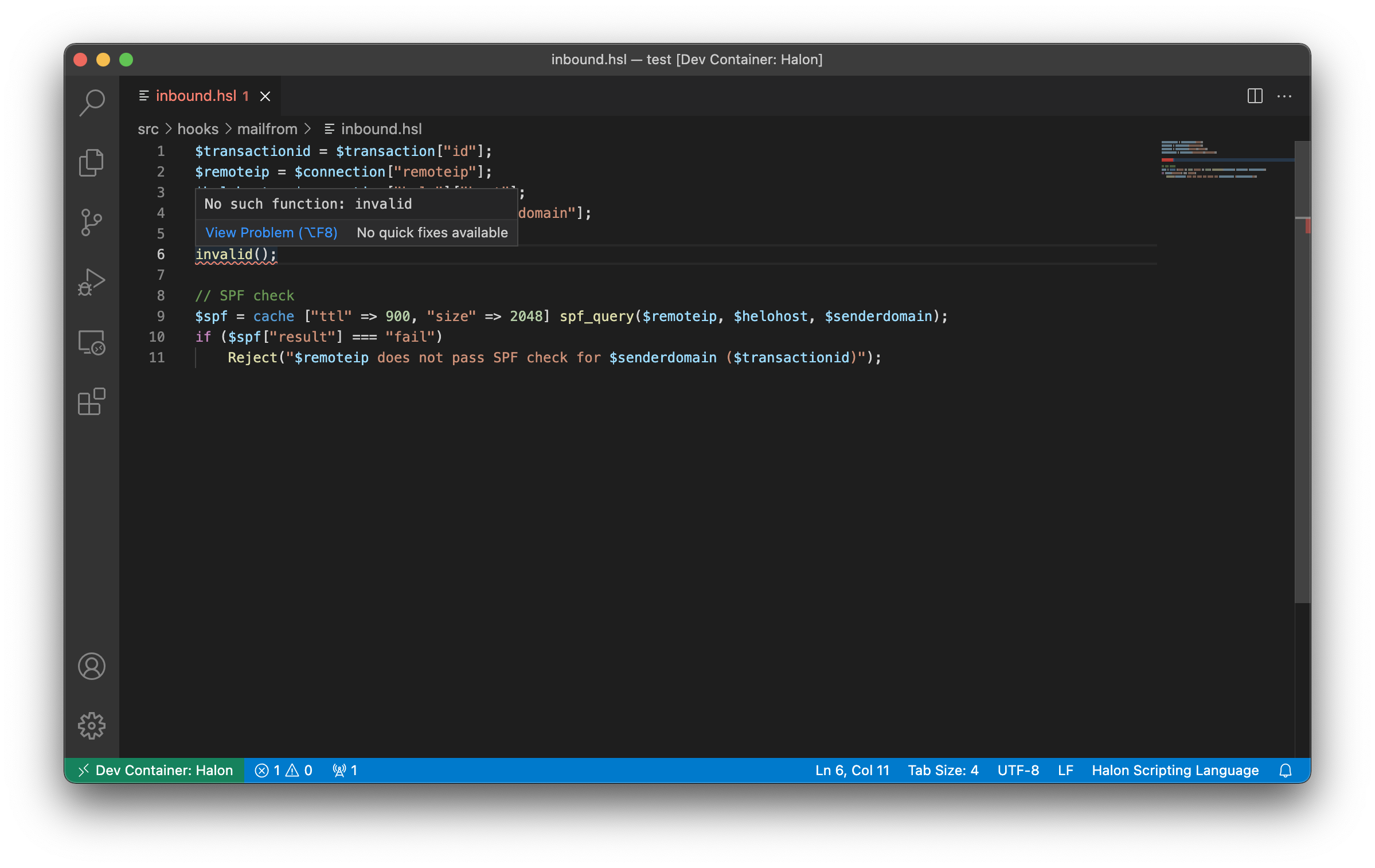
Provides a linter for Halon script (HSL) source files.
Note
This extension should only be installed remotely.

8.1.1.4. HSL Debugger
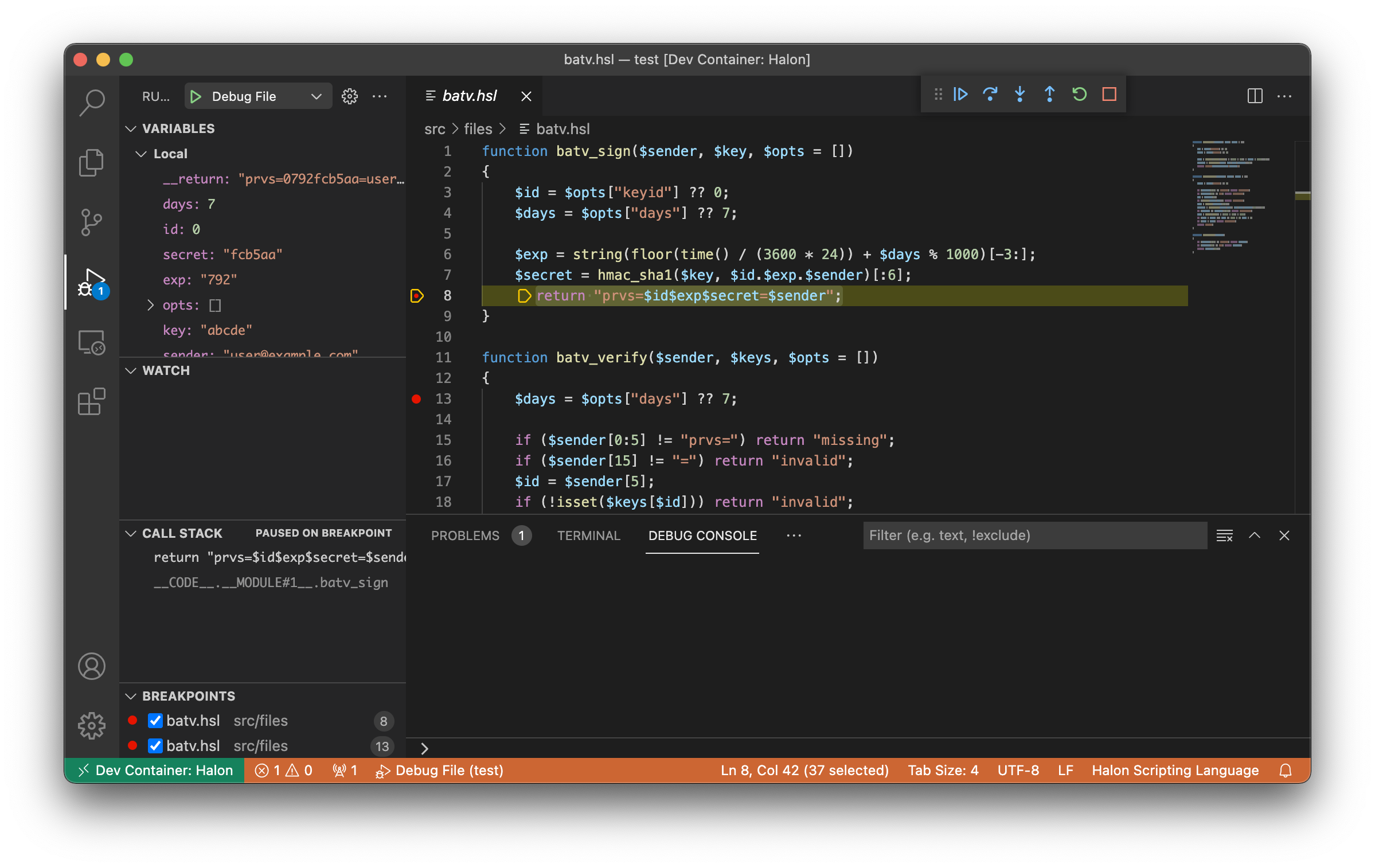
Provides a debugger for Halon script (HSL) source files.
Note
This extension should only be installed remotely.
Launch configuration snippets are available under the Halon Scripting Language namespace when the extension has been installed.
Use the Debug File snippet if you want to debug a HSL module inside the src/files folder using our script interpreter or the Debug Live Stage snippet if you want to debug the smtpd process when using blue-green testing.
If you open the .vscode/launch.json file that gets created you can add conditions to the Debug Live Stage snippet to limit which incoming connections the test configuration gets applied for, such as probability or remoteips:
{
"name": "Debug Live Stage",
"type": "halon",
"request": "launch",
"conditions": {
"probability": 0.01,
"remoteips": [
"10.2.55.20"
]
}
}

8.1.1.5. Code Companion
Code Companion provides powerful machine-learning driven code generation and analysis for Halon Scripting Language (HSL) script source files. It extends the capabilities of GitHub Copilot and provides a chat interface to ask for code suggestions, explanations, and reviews.
Before starting, ensure you have GitHub Copilot installed in your Visual Studio Code. The free version is available for all users.
Open Copilot chat using the  icon in the top line of the editor window.
Alternatively, you can use the Command Palette and search for Copilot: Open Chat.
icon in the top line of the editor window.
Alternatively, you can use the Command Palette and search for Copilot: Open Chat.
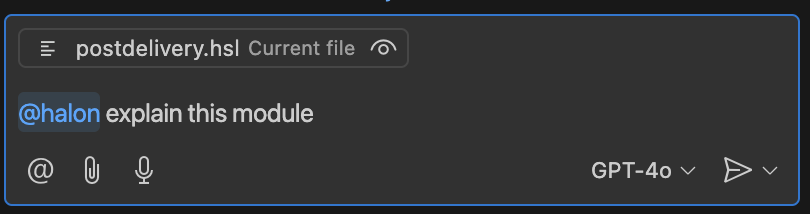
Open an HSL file in the main code window and start typing your prompt in the Copilot chat. You should see the file appears in a box, known as context.

Copilot chat with the Halon extension active
Prefix your question to Copilot with @halon, this is known as mentioning or tagging. If the extension is active, the text will be shown in blue.
You can drag more files into the chat window to give more context. This can include HSL and YAML files.
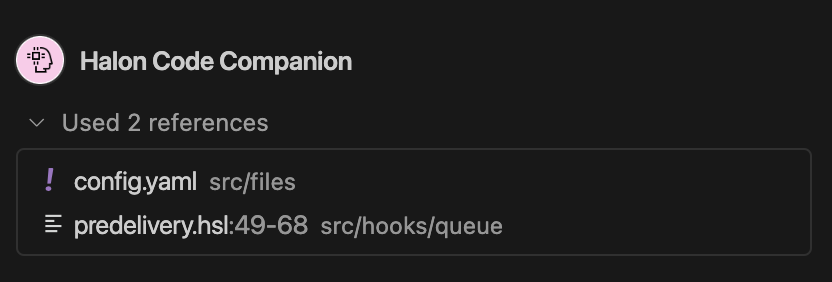
The response from Copilot should start with the “Halon Code Companion” logo and title:

Copilot response with the Halon extension active
If you don’t see this icon, you are getting responses without the Halon extension, which may give misleading results based on other programming languages.
Example queries you can ask:
- Adding code to a module
@halon add DKIM signing to this module- Explain the purpose of code
@halon explain this code- Look for improvements to code
@halon review this code
Responses can take a few seconds to appear. For responses to add or modify code, the chat window will contain suggested code in a panel.
You can then copy and paste this manually, but it is easier to use the “Apply in Editor”  button. which appears when you hover over the example code panel.
button. which appears when you hover over the example code panel.

Buttons to apply code suggestions into editor file
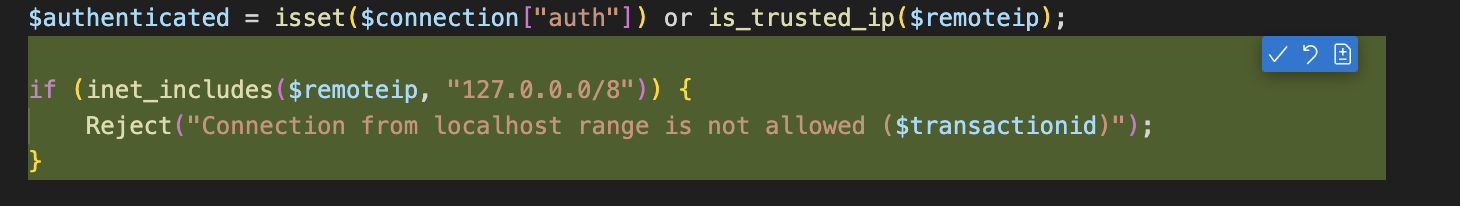
This prompts you to accept changes into your current file. Changes are shown with red/green color highlighting, and you can accept or reject each change individually.

Accept/reject/view diffs in editor file
For more information, see VSCode Copilot documentation.
8.1.1.5.1. Providing feedback
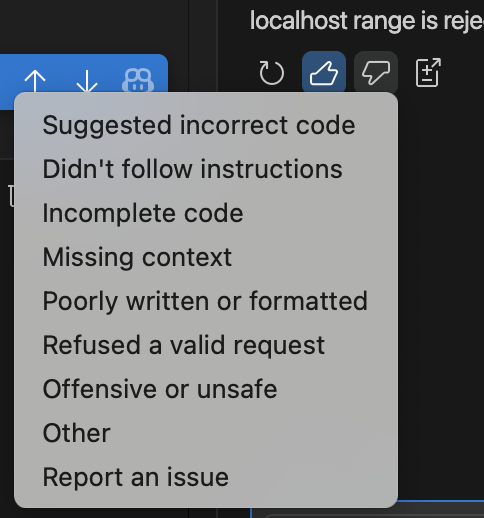
There is an easy way to provide feedback on Code Companion suggestions using the thumbs-up or thumbs-down icons. For thumbs-down, you can provide a reason why it was unhelpful.

Feedback
As this feedback mechanism does not include specifics of your code or problem, please open a support ticket directly to Halon.
8.1.1.5.2. Working with Dev Containers and Remote SSH
When working in a Dev Container, or using Remote SSH, ensure that the Code Companion extension is installed remotely as well as locally. This can be done via the left panel Extensions menu. If this is not done, you are querying “raw” Copilot not the Halon extension.
8.1.1.5.3. Limitations
If you see example “autocomplete” code suggestions appearing as gray text while you type in your main code window, these come from “raw” Copilot not via the Halon extension, so may not be correct HSL.
The Copilot “Editor inline chat” feature accessible via right-click in an editor window does not use the Halon extension, so is not recommended for HSL work.
8.1.1.5.4. Copilot error messages
If the files providing context are too long, you may see an error message such as Token budget of 63802 exceeded by 1743. You can try to reduce the number of files or the size of the files.
8.1.2. Setting up a development environment
To quickly setup a development environment using a container and Docker Desktop, simply install the Halon Configuration Packer extension locally,
open a new empty folder, run the Halon: Init command and when the selection for Remote development comes up, pick the container option.
After this, follow the instructions in the README.md file that opens up to get started.
See Developing inside a Container for more information about how this works.