5. Web administration
5.1. Creating new settings
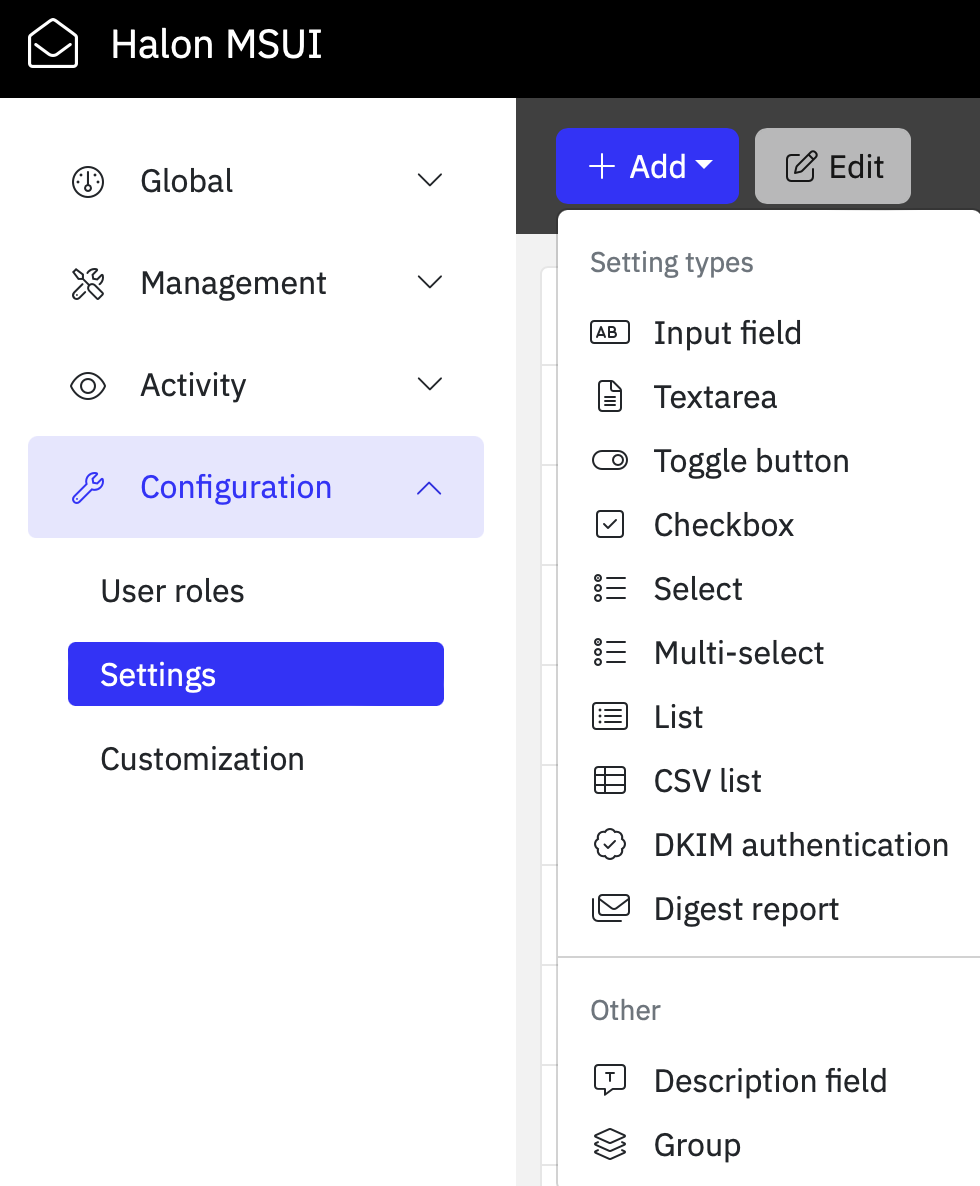
In addition to the settings that come pre-packaged with MSUI it is also possible to add custom settings, these can vary from simple toggle buttons (true/false) to lists and text, depending on the use-case. Creating a new setting can be done from the Web-interface when logged in as a user with settings permissions. For more in-depth information about permissions check out the Permissions section.

These settings can then be accessed from Halon just like the built-in settings by using the value from the identifier field. The data types when accessed in Halon will depend on the setting type, the Toggle button setting will for example return a Boolean while the List setting will return an array containing each value in the list.
[... ,"transport"=>["destination"=>[0=>["hostname"=>"mail.example.com","port"=>25]]], ...]
5.2. Digest reports
The digest report feature provides users with the flexibility to receive concise reports containing details about messages held in their quarantine. The reports include various actions that can be taken, such as releasing the messages to their inbox. To activate digestreports in MSUI you need to first enable it from the MSUI configuration file (msui.yaml):
app:
[...]
digestreport:
enabled: true
smtp:
host: 1.2.3.4
port: 25
auth:
user: "username"
pass: "badpassword"
The Digest Report setting, accessible through the UI, offers enhanced customization options for individual domains or users. This includes the ability to adjust the schedule and personalize both headers and email content according to specific preferences.
5.3. Input validation
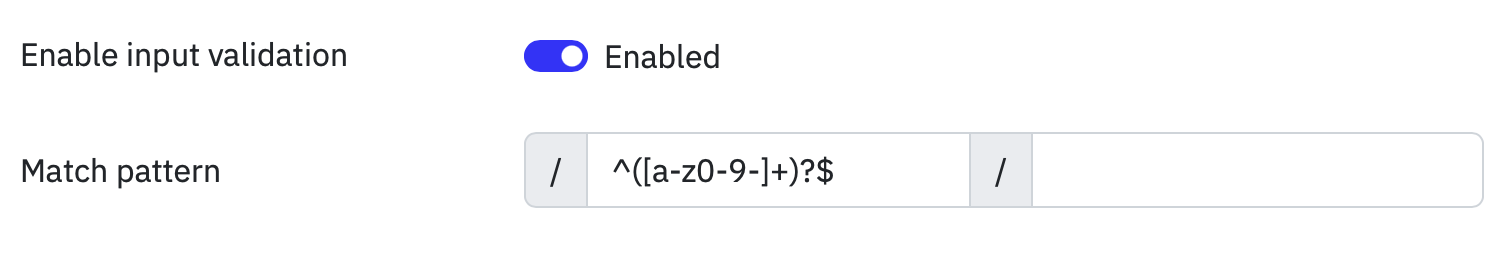
In some cases you might want to add input validation to prevent users from accidentally entering an invalid input for a given setting. This can be done when creating the setting or added later when editing the setting.

5.4. Branding
MSUI also provides the option to personalize the login page and overall user interface with customizable CSS and some predefined values. This feature allows organizations to imprint their brand, including changing the logotype, favicon, naming and color theme.
Preferred formats for the favicon are .ico, .png, or .svg depending on browser support. When using image formats the dimension should be 16x16 pixels or 32x32 pixels, using either 8-bit or 24-bit colors. The file should be uploaded to the following location on the server:
/opt/halon/msui/dist/frontend/favicon.ico